
Über Midang
Midang ist ein koreanisches Restaurant aus Oberursel (Taunus) in Hessen. Das Restaurant besteht seit 2017 und wird erfolgreich von der Familie Kim geführt. Ich selbst war da schon öfters und es kommt das Essen aus Südkorea am nächsten 😀.
Aufgabenstellung und Ziel
Vor der Erstellung der Website hatte Midang keine Website. Sie waren nur in den sozialen Medien, wie Facebook und Instagram vertreten.
Die komplette Webseite haben wir dann von Grund auf neu aufgebaut.
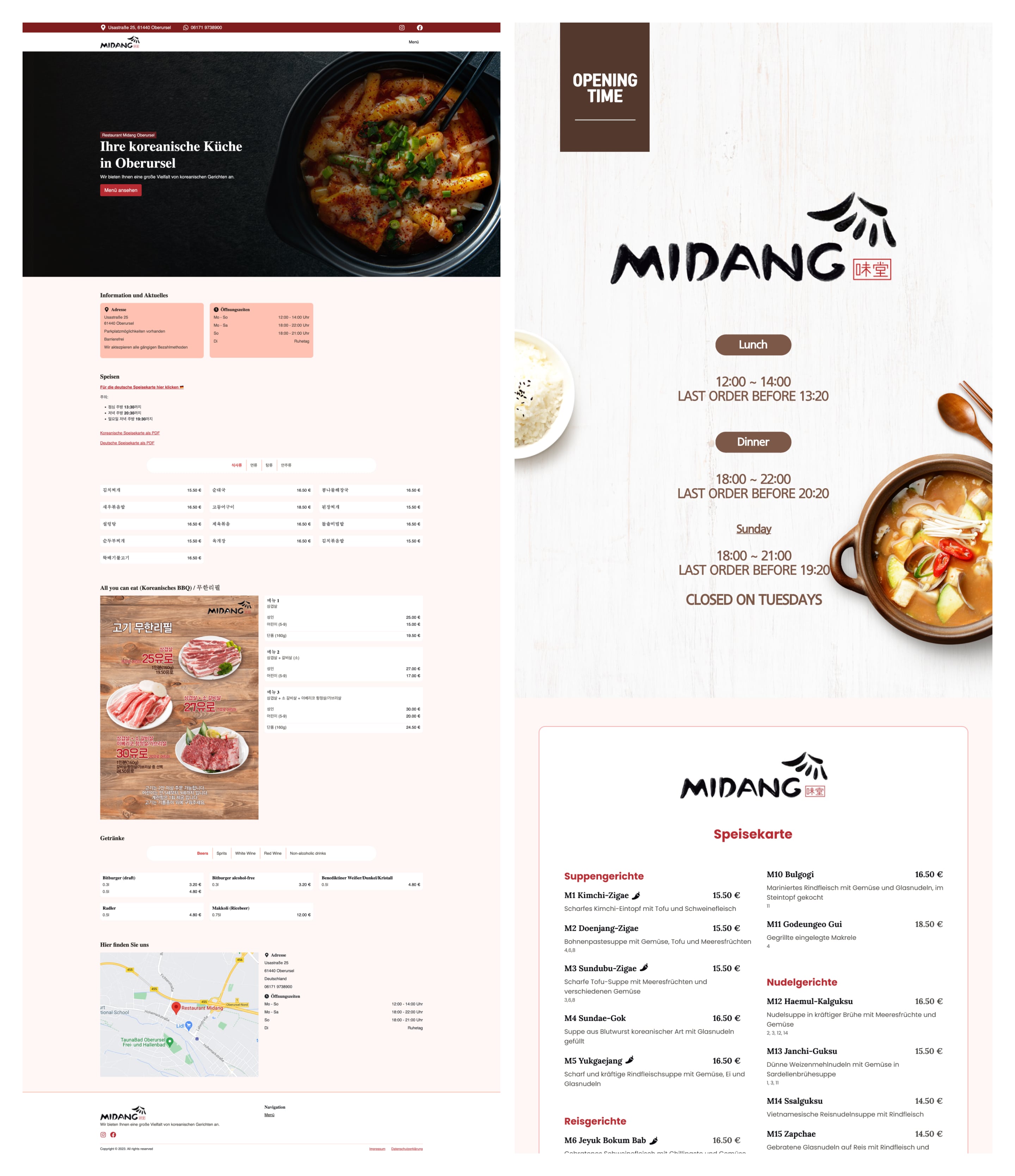
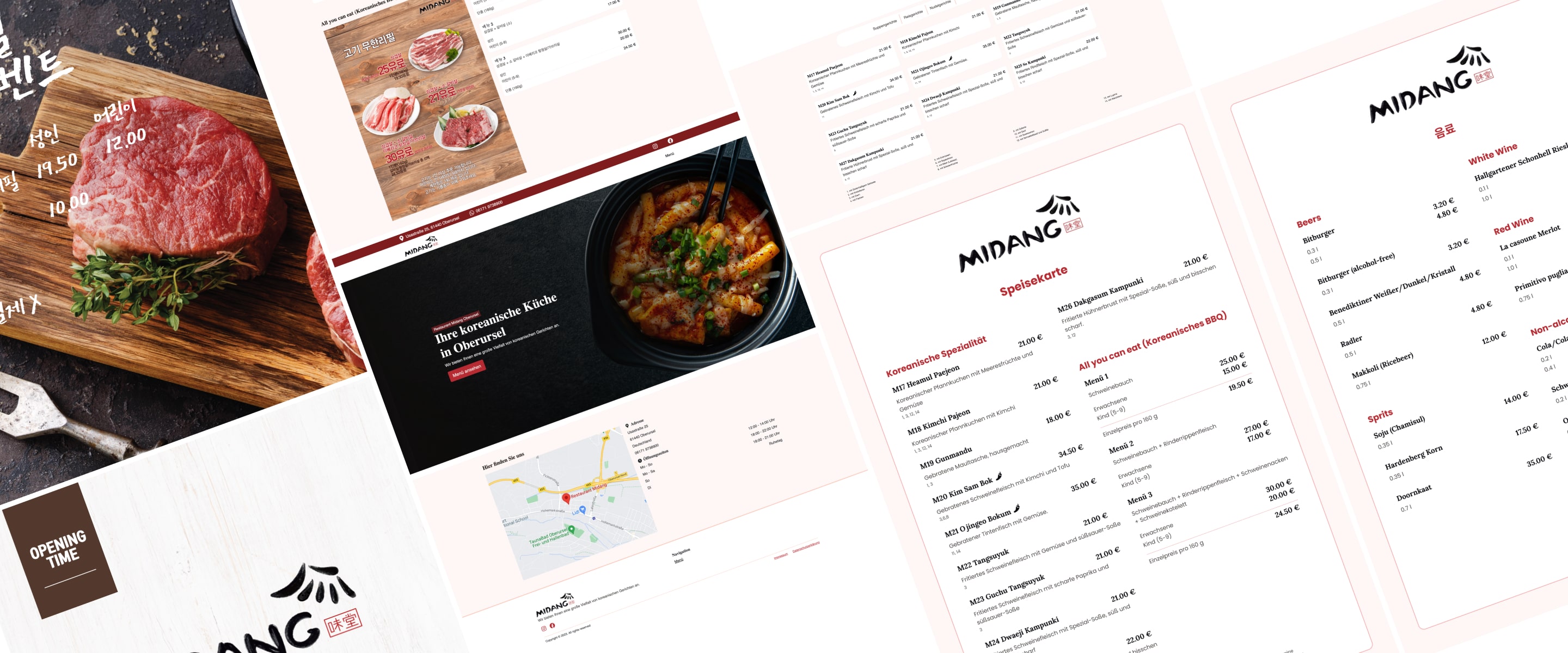
Ich wollte daher eine übersichtliche Website erstellen, bei der sich Kunden die Speisekarte anschauen können. Die Speisekarte kann man auch als PDF-Datei auf der Website herunterladen und mit anderen teilen.
Ebenso sollten Interessenten oder Interessentinnen die Öffnungszeiten und Bestellzeiten genau einsehen können. Nichts ist schlimmer als an einem Dienstag bei Midang hungrig vor verschlossener Tür zu stehen.
Laut Midang kommen sehr viele Koreaner ins Restaurant. Daher war auch wichtig, dass die Website bilingual ist (koreanisch und deutsch).
Technologie
Für mich war wichtig, dass die Website schnell ist. Da die Website selten gewartet wird, reicht hier eine statische Website vollkommen aus. Für die Erstellung der Website habe ich einen statischen Website-Generator (SSG) namens Astro verwendet. Es war zu der Zeit der Erstellung der Website noch in der Beta Version, weshalb es etwas buggy war zum Erstellen.
Da das Resultat von den statischen Website-Generatoren “nur” HTML, CSS und JS ist, war es für den Use-Case vollkommen ausreichend.
Für die Erstellung der Speisekarte habe ich das Interface Programm Figma verwendet.
Ein Blick in die Zukunft
In Zukunft plane ich einen Wechsel auf einen anderen SSG. Da ich für private und für andere Kundenprojekte gerne mit 11ty arbeite, möchte ich in Zukunft auch Midang damit aufbauen.
Außerdem möchte ich die komplette Speisekarte als HTML-Datei darstellen lassen. Momentan ist die Speisekarte eine PDF-Seite. Der Vorteil einer HTML-Datei ist, dass diese responsive wäre. Die Speisekarte müsste ein Betrachter oder eine Betrachterin nicht endlos zoomen, um etwas zu sehen. Zudem kann ich dann die HTML-Datei leichter in eine PDF-Datei umwandeln lassen.
Da wir in den Anfangszeiten die Speisekarte inhaltlich doch recht oft angepasst haben, möchte ich ein Content Management System (CMS) einbauen. Midang kann dann mit dem CMS die Preise und den Namen bestimmter Gerichte aktualisieren. Jede Aktualisierung im CMS erneuert auch die Website und die Speisekarte.
Wenn das alles so wie beschrieben automatisiert funktioniert, ist mein feuchter Traum in Erfüllung gegangen.
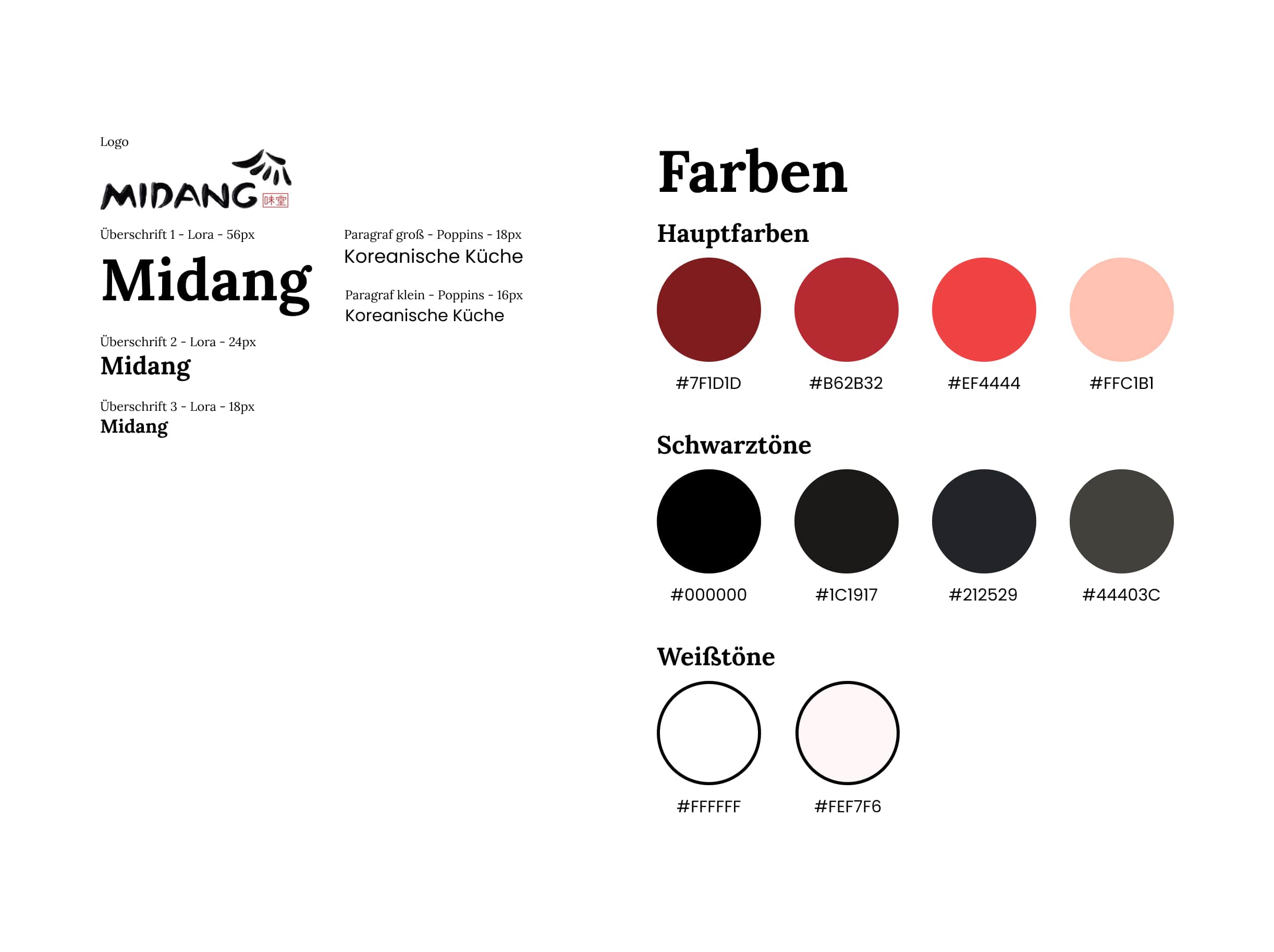
Design und Styleguide
Das Design der Website ist recht schlicht gehalten. Die rote und die schwarze Farbe aus dem Logo habe ich übernommen und weitere Varianten daraus erstellt.
Als Schriftart habe ich für die Überschrift eine serife Schriftart (Lora) ausgesucht und für den normalen Text eine sans-serife Schriftart (Poppins). Dadurch wirkt der Kontrast zwischen Überschrift und normalem Text ausgeglichen.